Metaproject06: Munch Mat & Task Chair Overhanger
Spring 2015
Mobile/Desktop Website
this was a team project. The products on these sites are designed by the RIT Industrial Designers Danielle Marino and Emily Moore. The websites were designed and developed by the RIT New Media Designers Jenna Ammerall, Emily Himmelwright, Tim Torres, and Me.
The goal of the project was to design a website to show Marino and Moore's creative process of designing their projects for the yearly event, Metaproject, a Industrial Design show in NYC to show of the work of the upcoming designs made by Industrial Designers from colleges and programs around the world. Each year RIT collaborates with different companies for the Industrial Designers to design products for. This year's collaboration partner is Poppin.
Our websites were designed for iPads that were in the display spaces at Metaproject, the websites are there as a way to give viewers and fellow designers a run down of what was going on in the minds of the Danielle Marino and Emily Moore when they were designing the Munch Mat and the Task Chair Overhanger.
Sketches
First thing we did after being assigned teams was to think up and sketch possible ideas on how we could tackle the website. We couldn't be too specific, because we didn't know which Industrial Designers we were designing the site for, So we had to design sites that could work for any Industrial Designer we get.
We each went off and came up with 3 good sketches each and then worked together to create one solid sketch to move forward with designing. The final design we went with for the sketches is heavily off of one of my concepts.
Though the concept was vague, the core idea is what built the design we went with. The idea is that the site will have the Designers product hover in the center of the screen, and as the user scrolls down the page, the product will develop into it's final form, so on the top of the page the product would be a simple sketch, then as it scrolls it becomes a prototype, and finally the final product.
The rest of the web layout was a mix of my other teammates designs.
Moodboard
Much like the sketches, we went off on our own to create a moodboard each. We then returned together to look at each others moodboards and design a final moodboard by mixing our moodboards together to make a concrete mood for the site.
The bits in this moodboard that came from me were the color scheme (though the blue was changed from a more aqua color), the website fonts of which turned out to be Lato, and a couple of reference images that were copied from my board into this one.
Wireframes
At this point the team split up to tackle different parts of designing the website, Tim Torres worked on researching the html and java script needed to create the hovering developing image I envisioned. Emily Himmelwright Worked on collecting photos and info from the Industrial Designers. Leaving Jenna Ammerall and me to creating the wire frames. Jenna designed the top section, the problem section, the final design section, and the footer section. I designed the transitional photo areas, the research section, the sketch section, and the prototype section.
Around when we finished our sections Jenna combined our sections together and the whole team met up to discuss any changes and improvements we could make on the wireframes. Which lead to this design bellow.
Making It Work
Working with other peoples assets can sometimes be limiting to the result of a project. Our project also fought these limits. A specific case is with Emily's sketches. In order for our site idea to work we needed the Task Chair Overhanger to be in the same orientation throughout all assets of developing the chair.
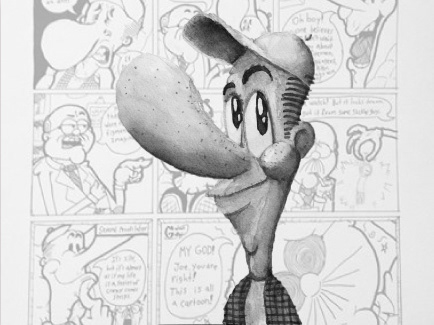
We were able to find a angle that fit most assets she had, yet there were no sketches in that angle, so I went in and mimicked a sketch of the Task Chair Overhanger in Emily's style(Emily's Original Sketch is left, My Mimicked Sketch is right). We also changed the accent color of Emily's sketches to match the orange accent color we use for the site.
360 Models
Tim went out to get photographs of the products to make 360 models for users to interact with on the website. One problem was that we were a bit under prepared to take photos for a 360 display, I came down to the studio to help Tim by rotating the product bit by bit to create the effect.
We kept the aftermath just in case, but ended up going with a 3D models, Emily Moore used a 3D model for 3D printing her product. Tim Rendered that model out to look nice. I had to make a model for the Munch Mat, Danielle didn't need a model so I had to design one from scratch.
First Compositions
The team was still split up as back in the wire frame stage and it was up for me and Jenna to make the comps. I believe Emily helped too. The sections were divided up the same. Jenna tackled her parts first then sent me a copy of her design so my sections wouldn't clash with hers. Tim came in this part with java script for a 360 display for the products.
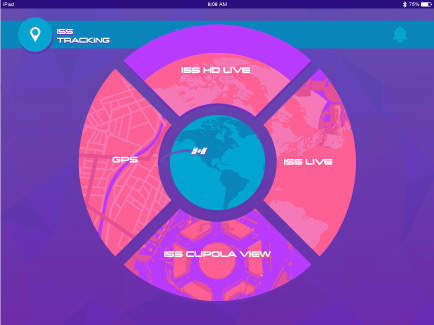
We finished our designs, grouped together to fix anything, and came up with these designs, both the same format, just applied to Danielle and Emily respectively.
Final Compositions
After meeting up with the rest of the class and showing off our compositions, we went out to improve our compositions even more based on the judgments and suggestions from the rest of the class and our professor Adam Smith.
I suggested we change up the division so we work on different elements of the project rather than sections, so the site can look more uniform. Tim handled the formatting of the site, arranging where images and text will be. Jenna handled the text, to make it more engaging and informative. Emily went to design the new closing sections of the site, which are not shown here. I had the job of cleaning up and designing the images.
To expand into my part, I got all the images and photos for the projects and cleaned them up, removing the backgrounds and making them usable for the final design. I created the circles behind the images to give them a little pop and draw attention. I also drew the sketch displayed in the center of the sketch section, because Emily Moore didn't have a sketch in the same orientation that we needed to create the floating effect for the site, so I designed a sketch in the same style as some sketches Emily made for her own design process of creating the Task Chair Overhanger. I picked out the images used in the transitional sections, and some I also designed, using sketches and AI files from the Industrial Designers. I also created the 3D model for the Munch Mat's 360. The 360 wasn't added in this composition but was used in the final. But I was quite proud of the 3D Model I designed, because Danielle didn't have any 3D files I could use, so I had to design it by eye, a use reference photos.